
ZeMind Website
ZeMind makes mobile games of its own devising, as well as developing native mobile apps for other businesses.
The site needs to quickly orientate their different audiences, and direct them to the right content. It also needed to instantly convey their technical expertise, and fun, easy to work with nature.
Visit SiteCompany
Zemind Studios
Year
2017
Role
UX, UI, Development
Branding & Logos
The energetic green color and angular font conveys the exciting, cutting edge technology the studio creates.
The games side incorporates game controller elements into the brain icon, while the client-facing logo is simplified for a more clean, corporate look.


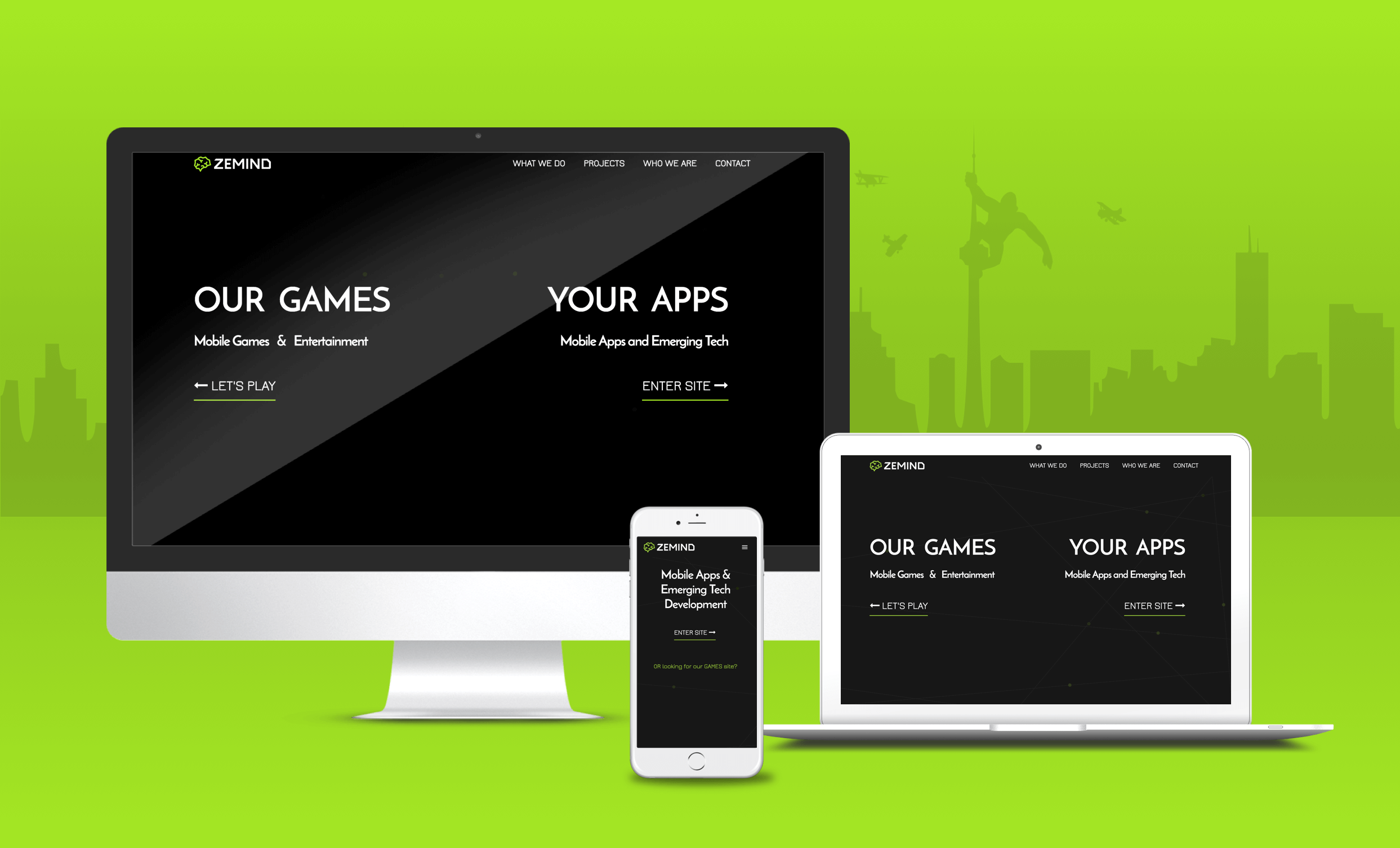
The Landing Page
The css animation is inspired by the movement of neurons in a brain.
The prominent choices state what ZeMind does, while ensuring both gamers and development clients find the content they are looking for.
Site Dissection
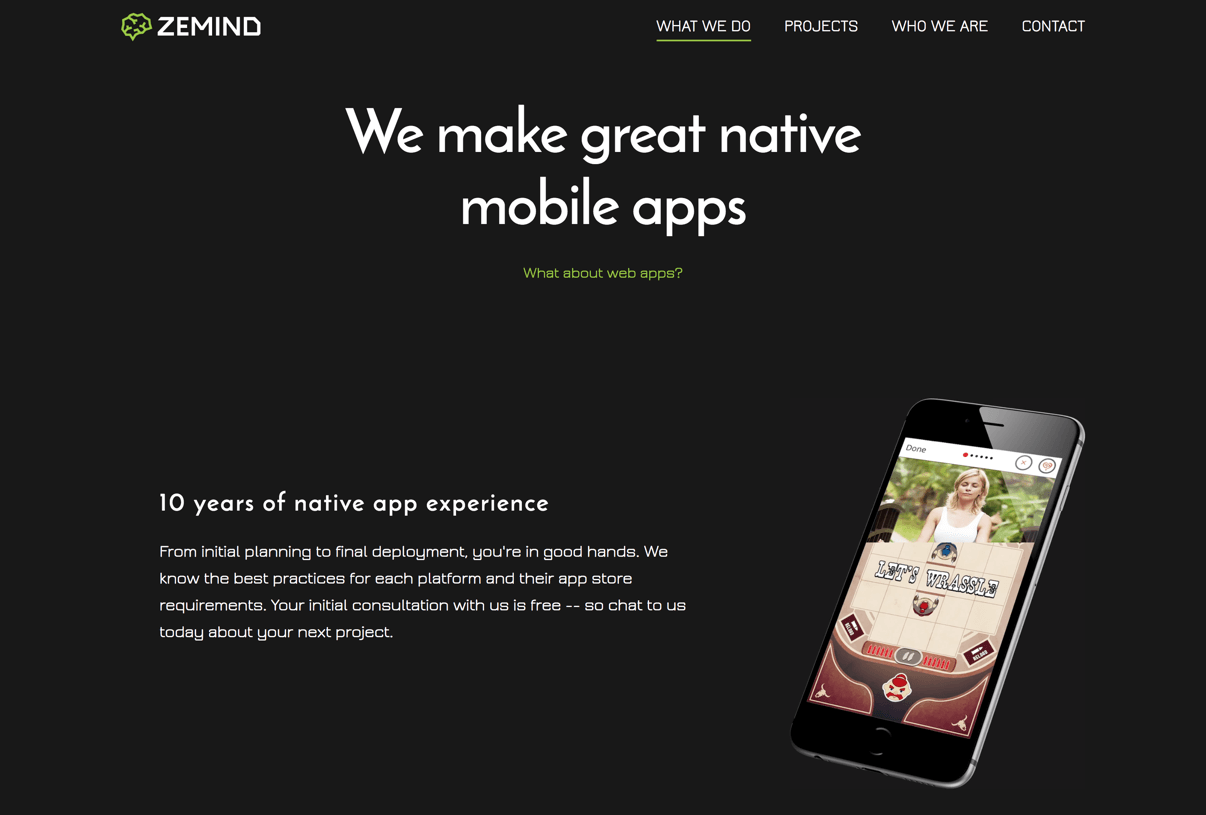
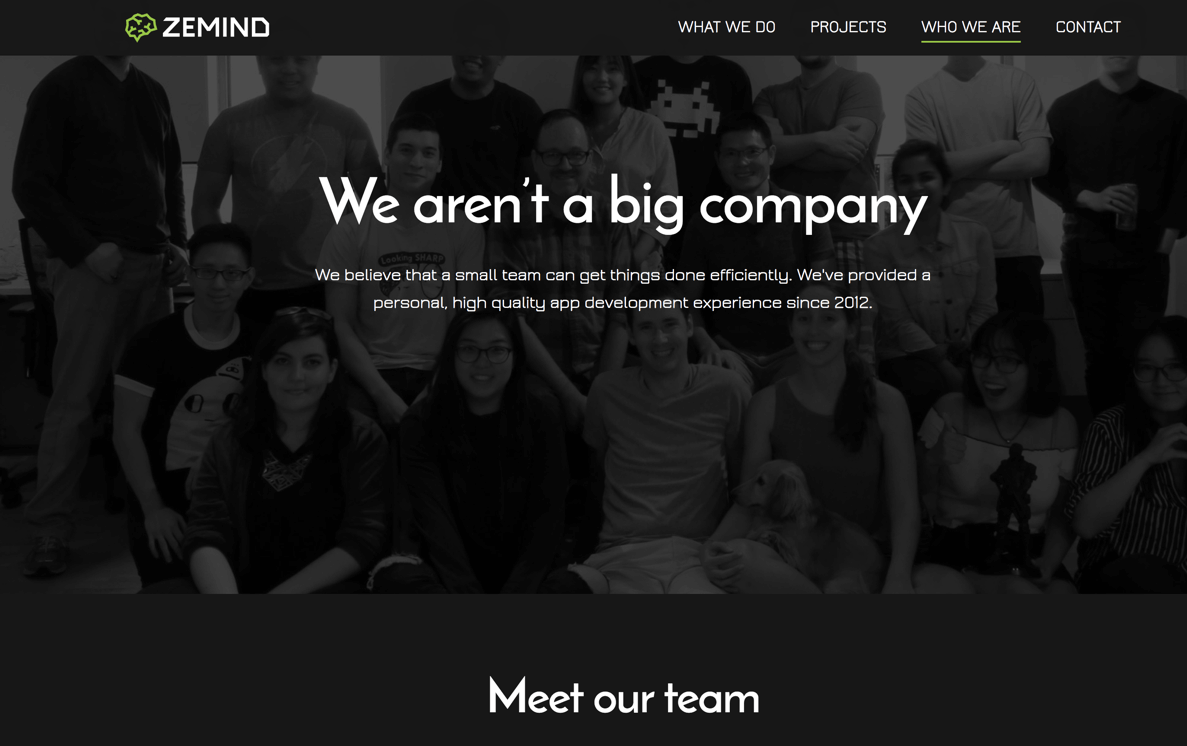
Introduction to the Studio
The page following the initial landing explains the expertise and services of the studio. Simple, clear navigation options help the user find exactly what they want, or they can scroll to explore.

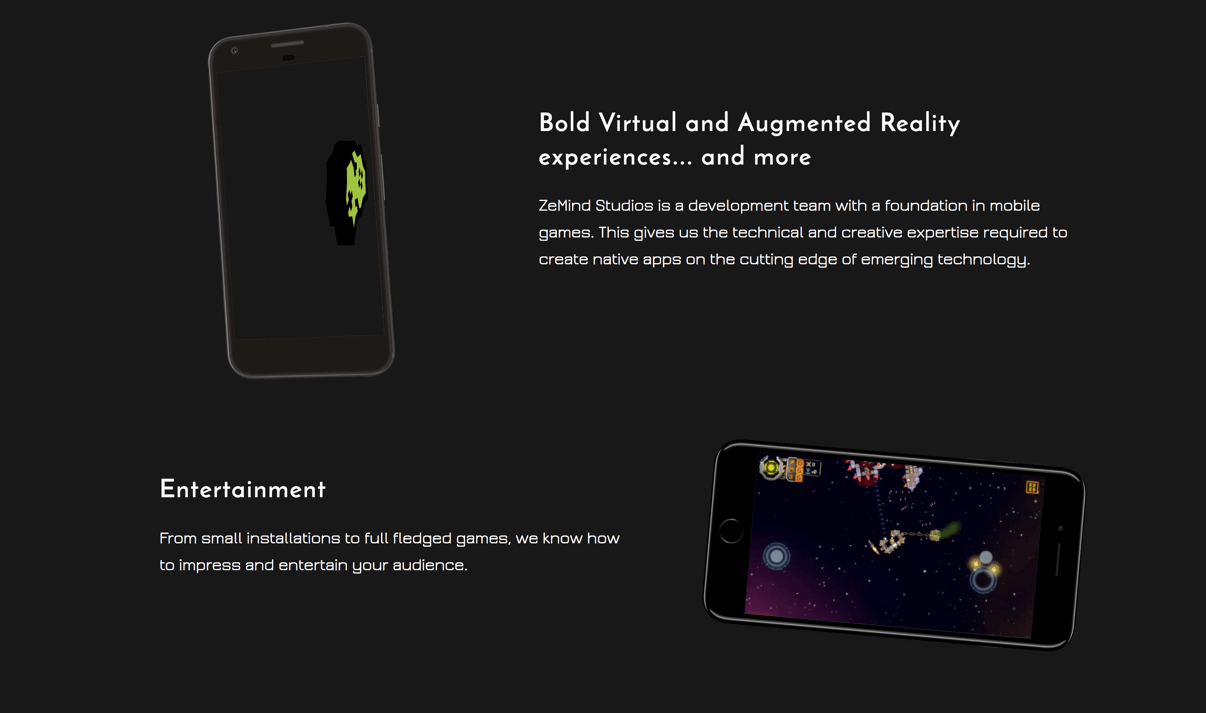
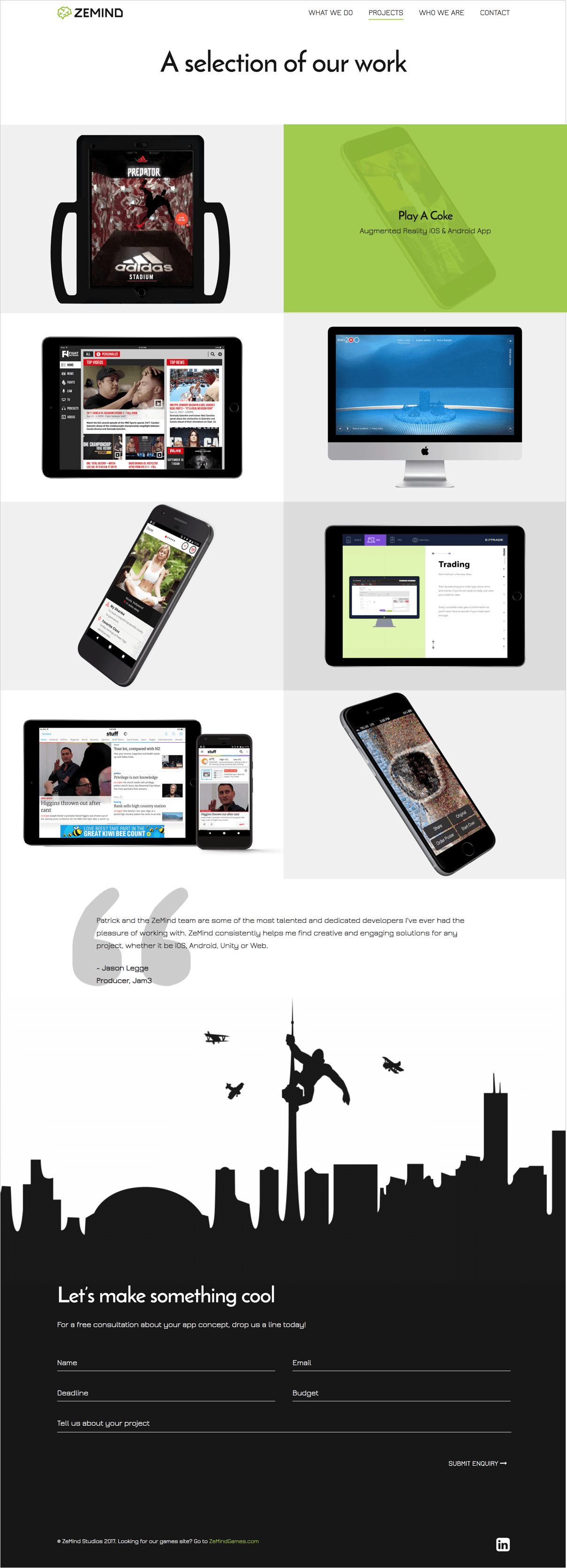
Work Sample Animations
The floating phones with animations demonstrate the types of work that ZeMind specializes in a fun, visual way. In particular, it helps emphasize that the studio's key expertise is native app development.

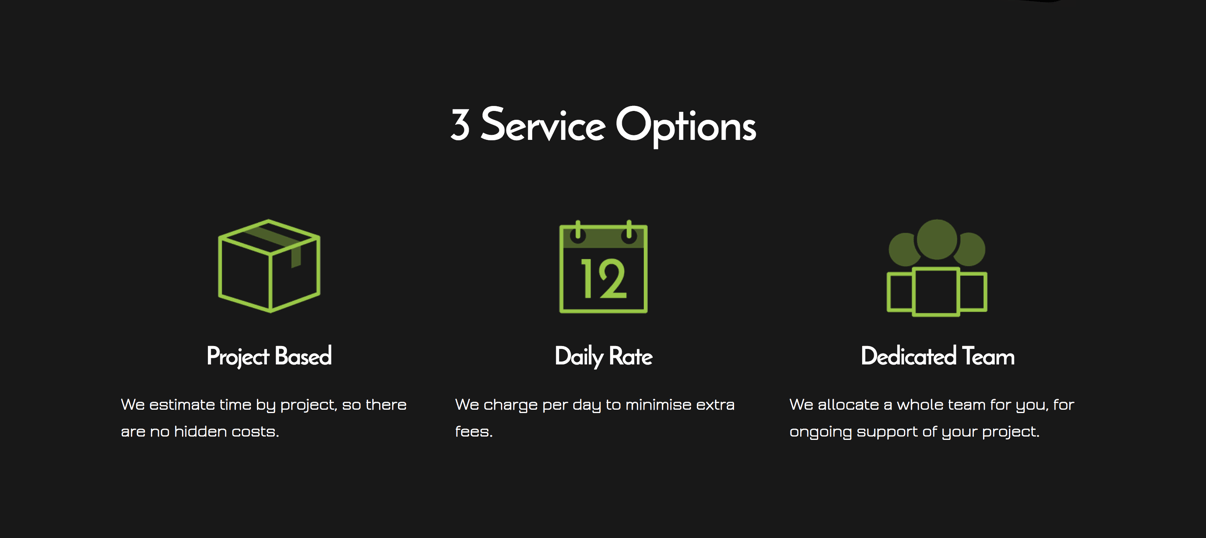
Service Options & Clients
ZeMind specializes in unique, emerging tech experiences and games. Their expertise in this space is shown more clearly from their work than the companies they have worked with - so these are placed lower down the page.


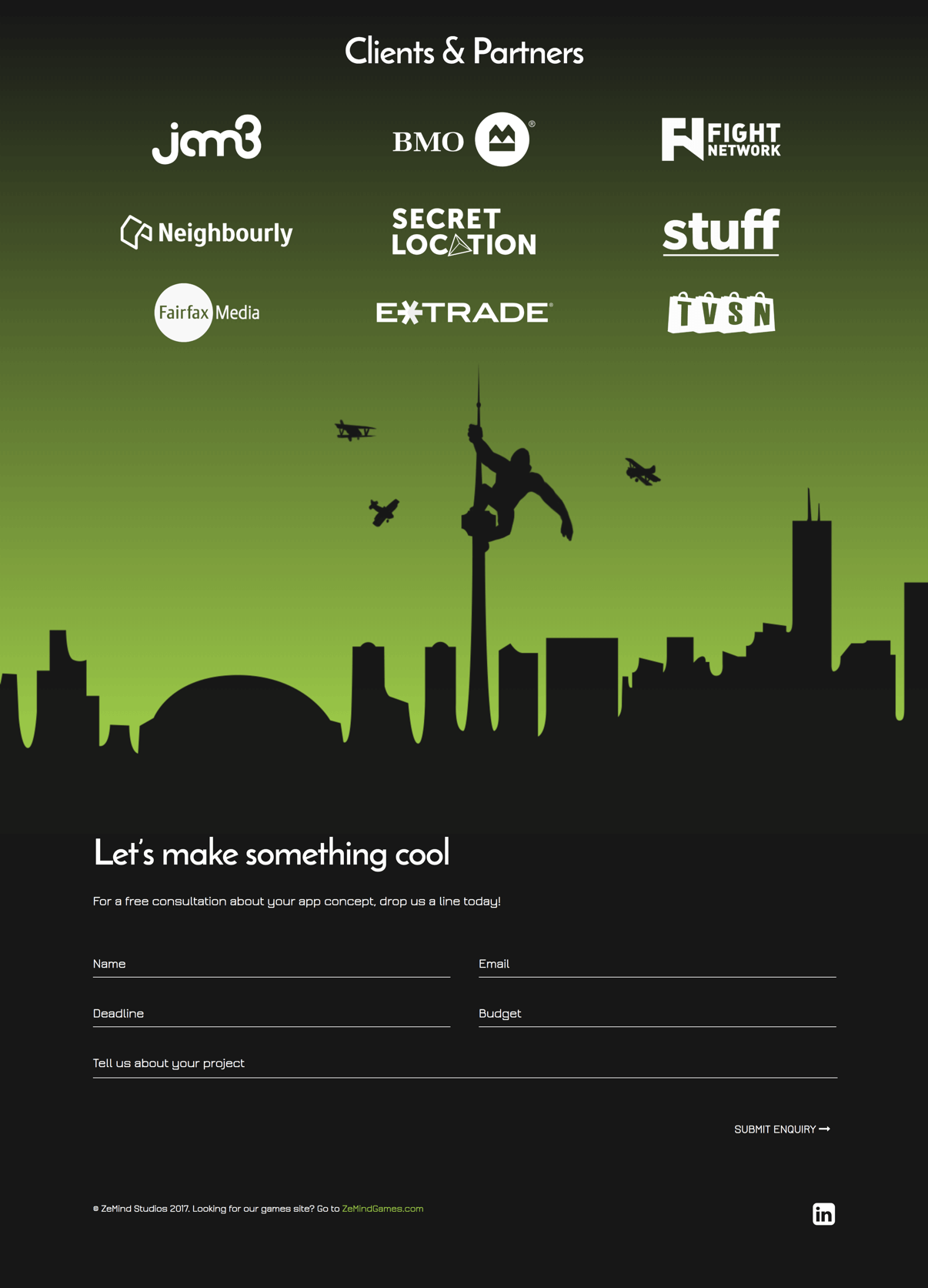
King Kong Animation
At the bottom of each main page, the footer is topped by an animated King Kong… in the Toronto skyline. This refers to the company’s location as well as its fun, gaming side.


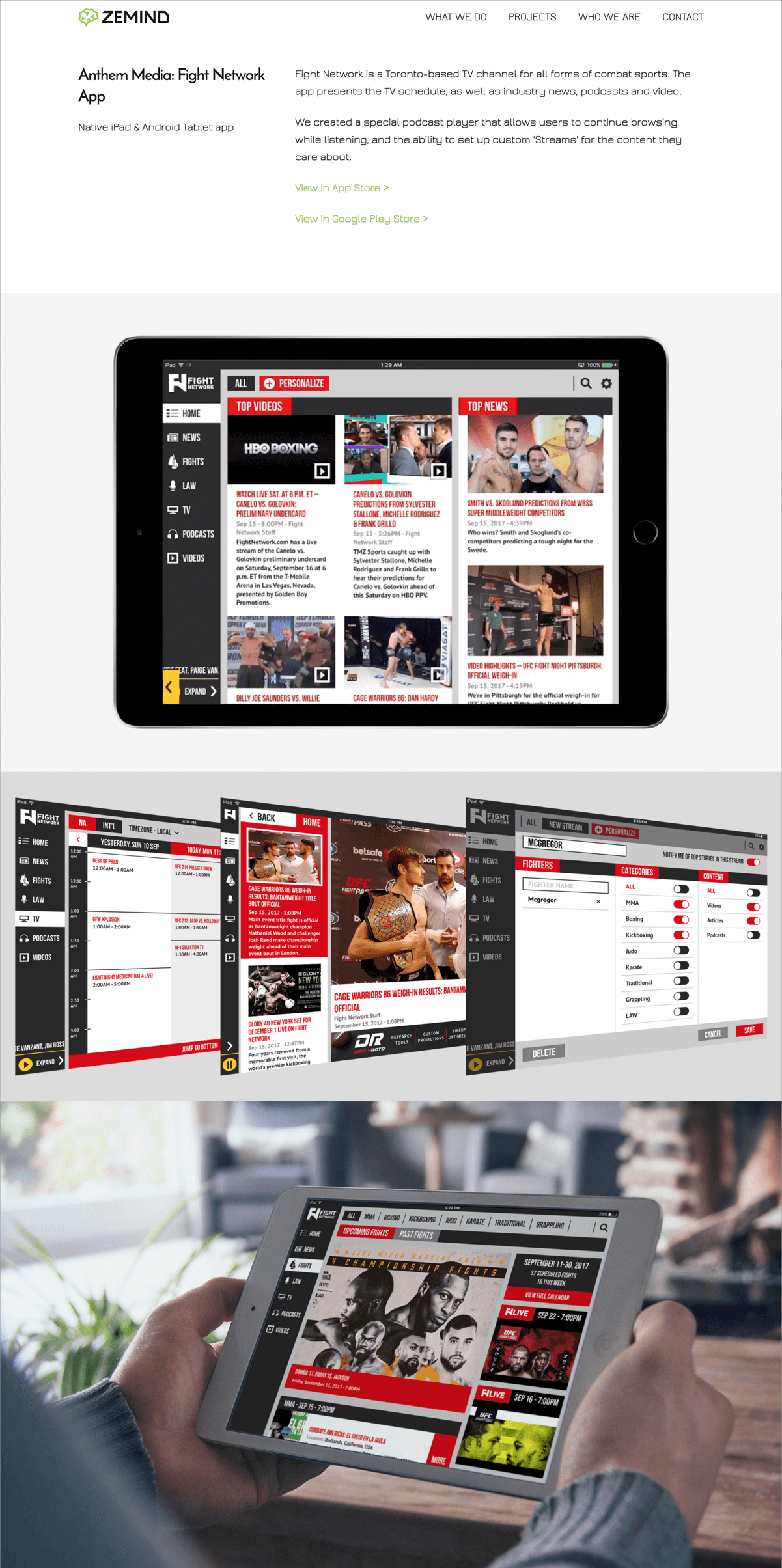
Project Details
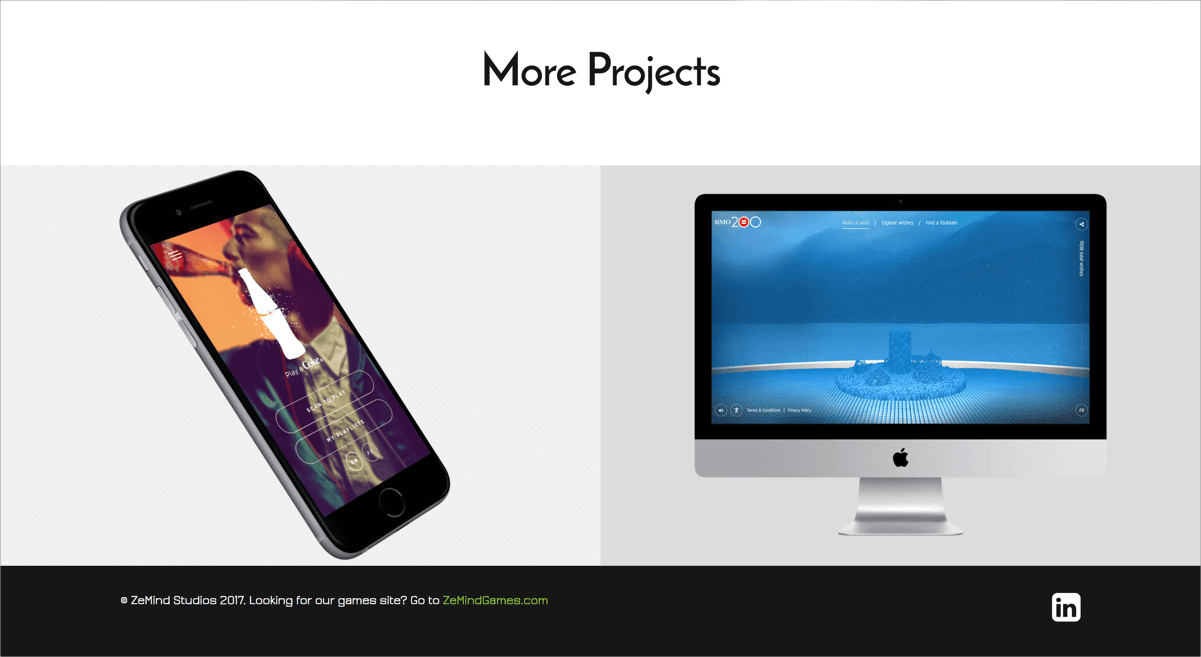
The project details pages include minimal text and a focus on screenshots and video of the projects.

More Projects Navigation
At the bottom of each page, users are encouraged to continue exploring more projects. The simple sticky navigation makes it easy for users to iniate contact whenever they are ready.


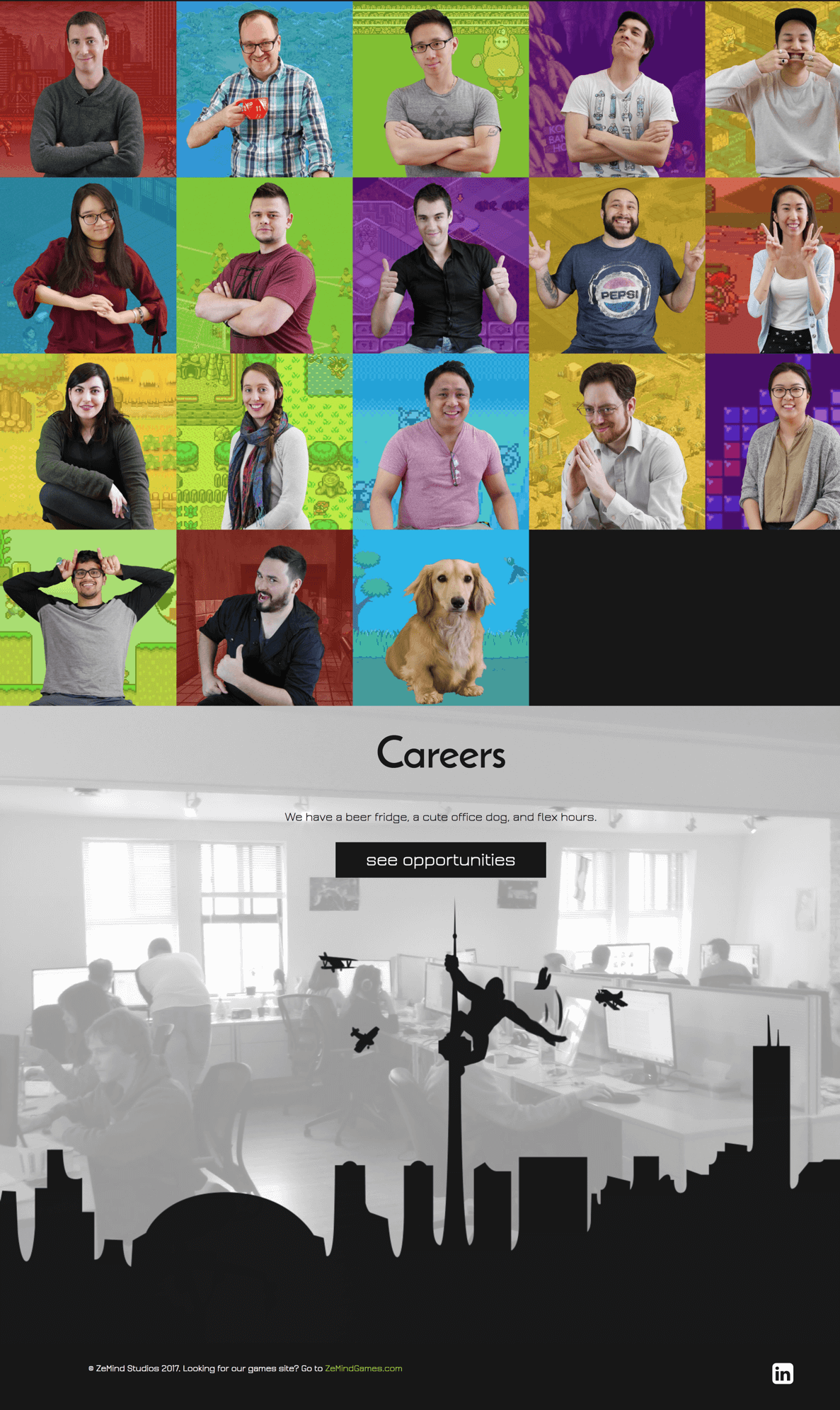
Team
The who we are page focuses on the small size of the company, as ensuring a personal, efficient experience.
The team photos include a fun game background selected by each teammember. This page shows that the company will be enjoyable to work with, and looks like a great place to work for potential employees..